목표
참고자료
내용
HTTP - 웹의 요청 흐름 살펴보기

HTTP ( hypertext transter protocol)
: 웹 서버와 사용자의 인터넷 브라우져 사이에 문서를 전송하기 위해 사용되는 통신 규약
hypertext: 서로 연결된 문자 데이터 파일 -> html
transter: 이동, 전송
protocol: 데이터를 원활히 주고 받기 위해 정해 놓은 약속
구조를 정한다는 것으로 우편을 예시로 들면 이해가 쉽다.
우편을 보낼 때에도 위쪽엔 보내는 사람 아래쪽에는 받는 사람을 적는다는 규칙 등 이 있고,
이와 같은 규칙들을 어기면 우편을 주고받는 것에 어려움이 생기게 된다.
예시와 같이 html에도 어떤식으로 보낼 지에 대한 규칙이 있다.
html 등 이미지, 영상, 파일 등 을 전송하기 위한 약속
HTTP (HyperText Transfer Protocol)
* 원래는 HTML 전송용으로 나왔으나 현재는 모든 형태를 전송한다.
* 이미지, 음성, 영상, 파일, JSON, XML etc
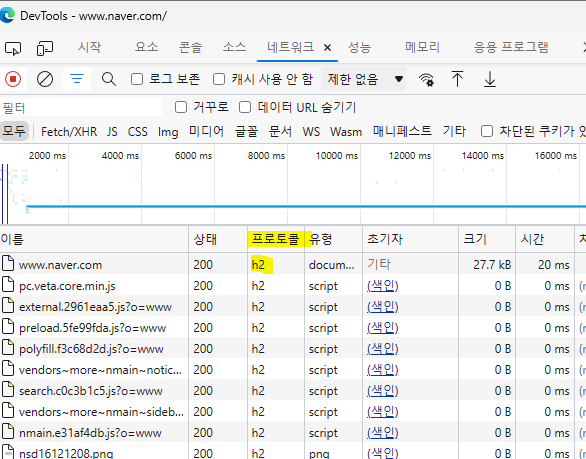
HTTP버전 확인하는 법

1. 개발자도구
2. Network
3. 새로고침
4. Protocol을 보면 버전 확인 가능
H2 = HTTP 2.0HTTP 특징
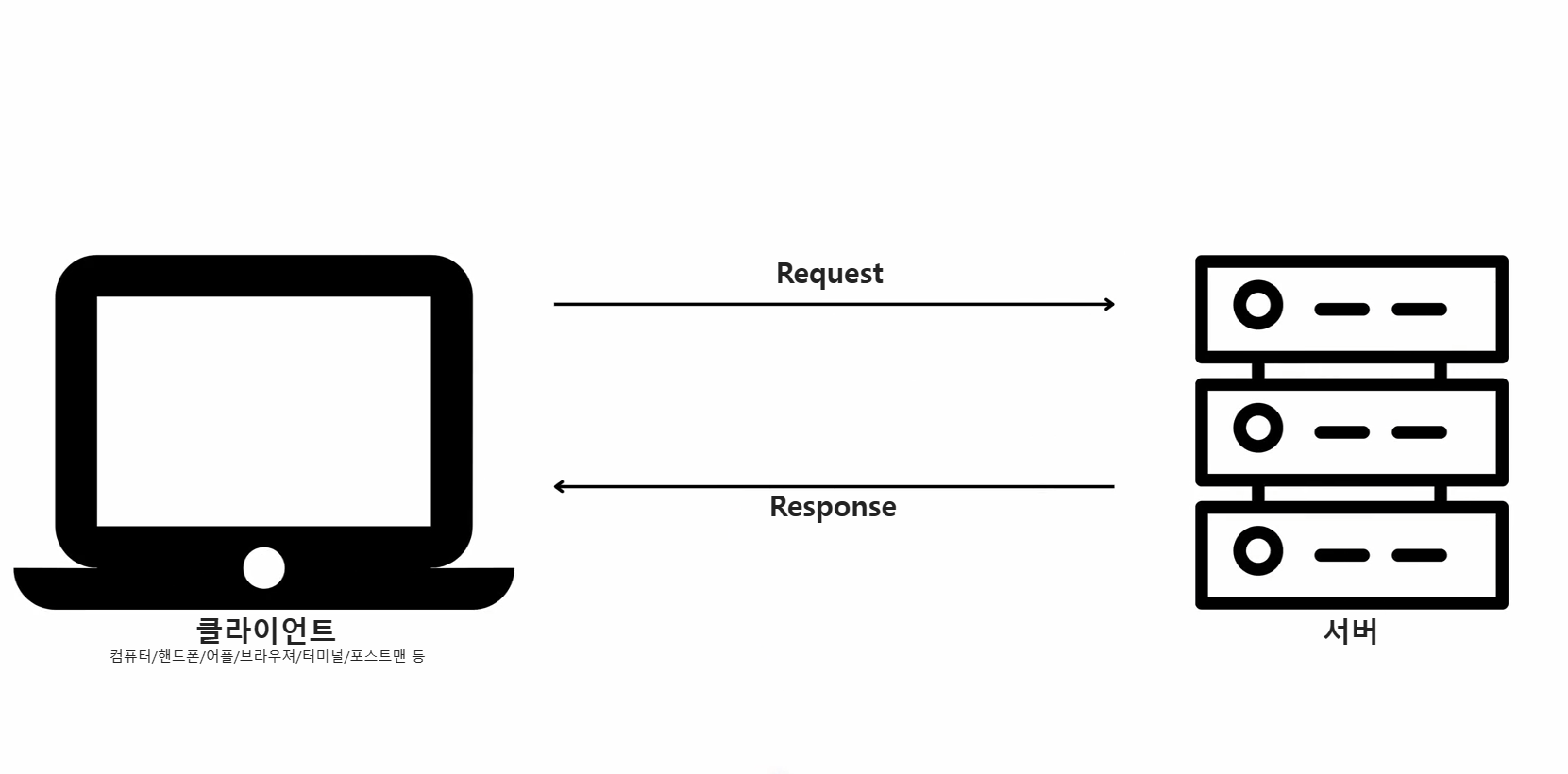
1. 클라이언트 서버 구조
* Request Response 구조
* 클라이언트는 Request를 보내고 Response를 기다리게 된다.
이렇게 분리를 하는것이 왜 중요한가?
* 태초에는 클라이언트와 서버 개념이 분리가 되어 있지 않았다.
* 데이터와 비즈니스 로직을 전부 서버에 넣고
* 클라이언트에는 ui를 다 넣는다.
* 이렇게 함으로써 독립적인 진화를 할 수 있다.
* 클라이언트가 모바일, 티비, 웹 모든것이 될 수 있다.
* 서버 또한 트래픽 폭주시 클라이언트는 그대로 두고 서버만 독립적으로 진화시키면 된다.
2. stateless (무상태 프로토콜)
: 클라이언트 하나당 서버를 하나씩 둘 수는 없으니 클라이언트와 서버를 항시 연결해놓는 것이 아니라,
요청할 때마다 클라이언트가 자신의 모든 정보를 보내줌
식당에 갔을 때 점원한테 주문을 하고 다시 가서 같은 점원에게 추가주문을 하면
그 점원은 내가 어느테이블에 앉아있고 전에 어떤 음식을 주문했는지 알고 있음,
하지만 다른 점원에게 추가주문을 한다면
내가 어느테이블에 앉아있는지 다시 이야기를 해줘야한다고 했을 때,
stateless는 다른 점원에게 말했을 경우이고 statefull이 같은 점원에게 말했을 경우이다.
* 단점)서버가 클라이언트 상태를 보존하지 않는다. (정보를 기억하고 있지않아 매번 다시 얘기해줘야함(다른점원))
* 장점)무상태는 응답서버를 쉽게 바꿀 수 있다.
* 세션로그인은 상태가 있다. 최소한으로만 사용한다는 개념. (쿠키세션으로 로그인하는경우)
3. 비연결성 (stateless와 비슷한 내용)
* 요청시마다 연결을 유지하면 클라이언트가 연결을 하면할 수록 서버가 터진다.
* 연결유지를 하지 않으면서 최소한의 자원 사용을 할 수 있다.
* HTTP는 기본적으로 연결을 유지하지않는다.
* 일반적으로 초단위 이하의 빠른 응답
* 1시간 동안 수천명이 써도 실제 동시처리하는 요청은 몇십개도 안된다.
* 서버 자원을 효율적으로 쓸 수 있다.
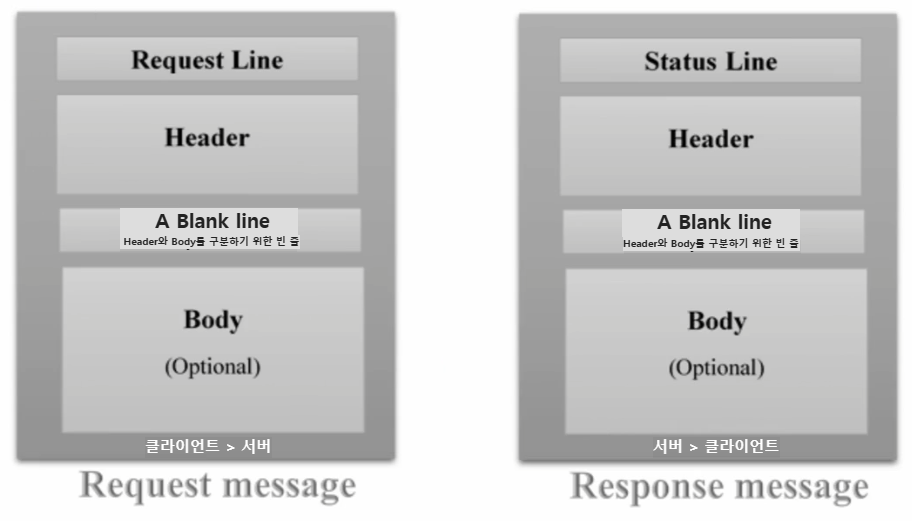
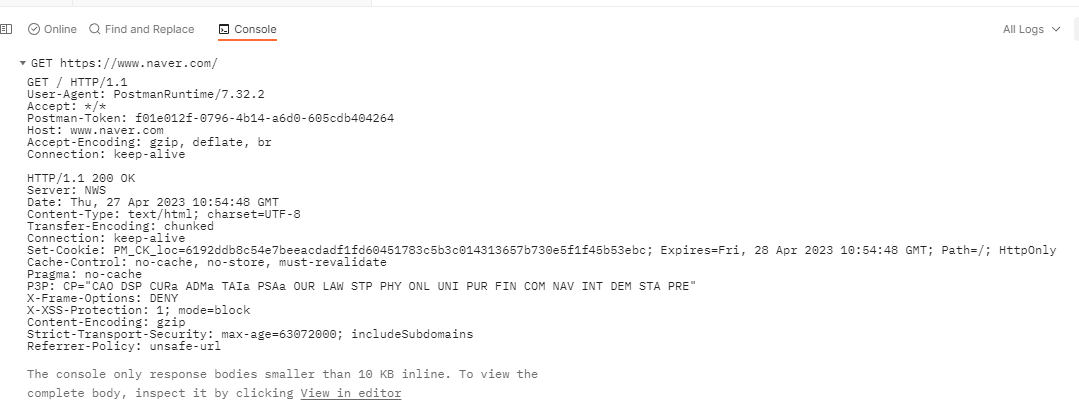
HTTP - HTTP 메시지의 구조 살펴보기

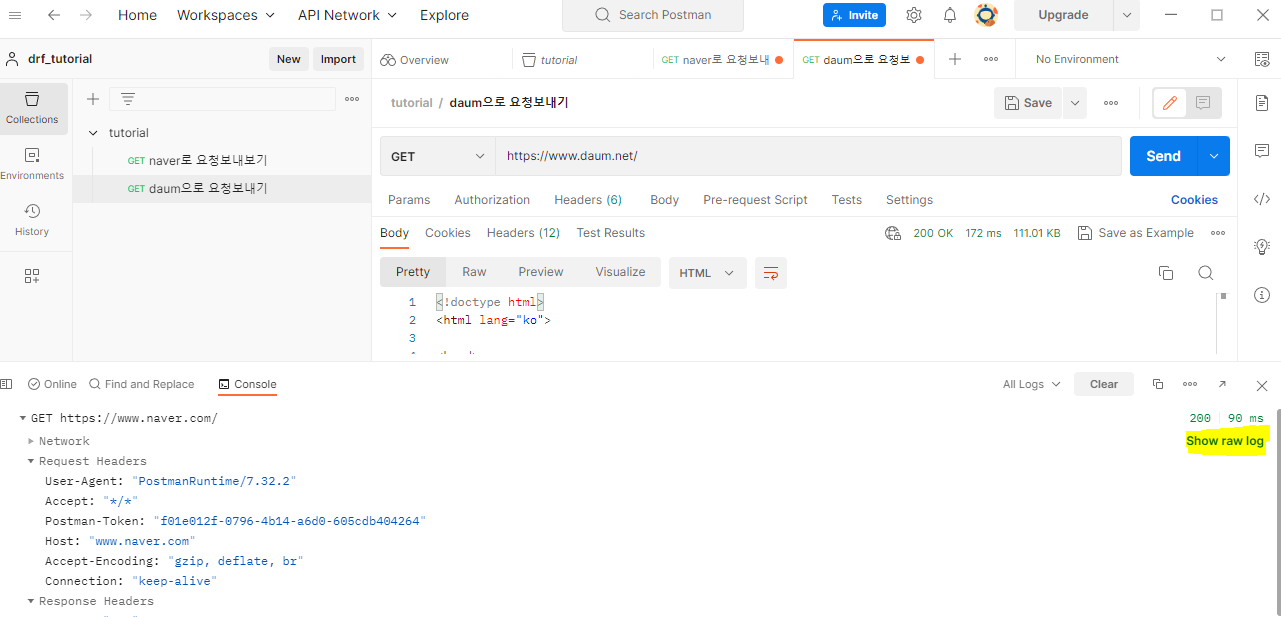
포스트맨으로 보기
1. Show raw log 클릭


Show raw log 클릭 후
HTTP Method 좋은 설계
: 리소스식별을 확실하게 하는 것!
예시)
* 회원 목록 조회 / members
* 회원 조회 / members/{id}
* 회원 등록 / members
* 회원 수정 / members/{id}
* 회원 삭제 / members/{id}
HTTP Method 안 좋은 설계
:각각 url주소를 다 만들어주는 것!!
예시)
* /read-member-list
* /read-member-by-id
* /create-member
* /update-member
* /delete-member
리소스
: 회원이라는 개념자체가 리소스이며 이것이 URI에 매핑 되는 것이다.
: 거기에 하는 행위는 메소드로 하는 것이다.
Restful API
: 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스
: 리소스와 행위를 분리하는 것
* 리소스: 회원
* 행위: 조회, 등록, 삭제, 변경
HTTP 메소드의 종류 (자주쓰는것)
Get: 조회
* 데이터는 쿼리스트링(주소창에 ?= = = = 형식)으로 전달
(get은 body가 없기 때문에 주소창을 통해 데이터를 전달함)
Post: 등록
* 메시지 body를 통해 서버로 요청 데이터 전달, 처리한다.
(회원가입, 로그인 등을 할 때 / 단순히 데이터를 전달한다기보단 디비에 조작이 일어나는 것을 의미)
* 혹은 프로세스를 처리해야 하는 경우 (배달시작 버튼처럼 데이터가 없더라도 프로세스의 상태가 변경되는 경우) POST /orders/{orderId}/start-delivery 이렇게 해야될 수도 있다.
* 새로운 리소스가 생성되지 않을 수도 있음
* JSON으로 조회 데이터 넘기고 싶은데 GET 메서드 쓰기 힘든 경우에도 쓴다.
* GET은 캐싱을 할 수 있어서 가능한 경우는 GET을 쓴다
Put: 대체, 혹은 생성
* 파일 붙여넣기와 동일. 없으면 만들고 있으면 덮어쓴다.
* 포스트와 차이점은 풋은 클라이언트가 URI를 지정해서 보낸다.
* 부분 데이터로 보내지 못하고 전체 데이터를 다 보내야한다.
Patch: 부분 변경
* 부분 데이터만 보낼 수 있다는 것이 put과의 차이점이다.
Head: Get과 동일하지만 상태줄과 헤더만 반환
Delete: 리소스 삭제
메소드의 속성은 좀더 심화부분이다! 나중에 공부해보자
데이터 전송 할 때
쿼리파라미터로 보내는 경우
* GET
* 주로 검색, 정렬 필터
메시지 바디로 보내는 경우
* POST,PUT,PATCH
* 회원가입, 상품주문, 리소스 등록 변경
데이터 전송하는 방식 2가지
1. HTML Form을 통한 데이터 전송
* 회원가입, 주문, 데이터변경
* HTML Form은 Get, Post만 지원한다.
* Content-Type: application/x-www-form-urlencoded
* username-kwon$age=20 식으로 바디에 데이터 쿼리파라미터처럼 실린다.
* 전송 데이터는 url encoding처리 된다.
2. HTML API를 통한 데이터 전송
* 회원가입, 주문, 데이터 변경
* 서버 to 서버, 앱 클라이언트, 웹 클라이언트 (ajax)
* Content-type:application/json
* Form대신 JS를 이용한 통신
* Post, Put, Patch 도 메시지 바디로 데이터 전송 가능
API 설계 예시 **!!!이 구조가 중요함!!!***
회원관리 - 컬렉션 기반
* GET /memgers > 회원 목록
* POST /memgers > 회원 등록
* GET /memgers/{id} > 회원 조회
* PATCH,PUT,POST /memgers/{id} > 회원 수정
* DELETE /memgers/{id} > 회원 삭제
특징
* 클라이언트는 등록될 리소스의 URI를 모른다.
(= 회원등록 후에 id가 생기기 때문에 회원 등록을 할때 클라이언트는 id를 모른다는 의미)
* 서버가 리소스의 URL를 생성한다.
* /members가 컬렉션이 된다.
HTTP 상태 코드 (숫자마다 무슨뜻인지 약속을 한것임)

Informational responses (100 – 199)
: 요청이 수신되어 처리중 (거의 사용되지 않음)
Successful responses (200 – 299)
: 요청 정상처리 (보통 그냥 200이랑 201만 쓴다, 개발팀끼리 협의.)
* 200 OK
* 201 Created - 헤더에 Location을 추가해서 새로운 리소스의 URI를 알려줄 수 있다.
* 202 Accepted - 요청은 접수했다
* 204 No Content - save 버튼을 눌러서 저장만하고 화면변화가 필요없을 때
Redirection messages (300 – 399)
: 추가행동필요
* 웹브라우저는 3xx의 헤더에 Location이 있으면 자동으로 리다이렉트 한다.
예시) naver.com으로 검색했을 때 http://www.naver.com으로 리다이렉트
* 영구 리다이렉
* 일시 리다이렉
Client error responses (400 – 499) (중요)
: 클라이언트 에러
문제 (해결하기 어려웠던 일이나 에러)
시도 (문제가 생긴 이유와 해결하기 위해 시도해본 것들)
해결 (최종적으로 해결이 되었을 때 시도한 것 정리)
마무리 (내가 새롭게 알게 된 것이나 짧은 정리)
'TIL' 카테고리의 다른 글
| [TIL]2023.04.20 / 장고 심화 2주차 (2) / (0) | 2023.04.30 |
|---|---|
| [TIL]2023.04.19 / 장고 심화 2주차 / (0) | 2023.04.30 |
| [TIL]2023.04.17 / 장고 심화 1주차 / (0) | 2023.04.30 |
| [TIL]2023.04.14 / 장고 팀프로젝트 마무리 / (0) | 2023.04.30 |
| [TIL]2023.04.13 / 장고 팀프로젝트 / (0) | 2023.04.30 |



